هفت گرایش مهم طراحی اپلیکیشن موبایل در سال 2018
2.53 بیلیون نفر درجهان در بازار اپلیکیشن موبایل فعالیت دارند. اما چرا این رقم اهمیت دارد؟ سال 2017صدو هشتاد بیلیون اپلیکیشن از اپ استور دانلود شده است. بعبارت دیگر مالکان اپلیکیشن های موبایل درآمد قابل توجه ای از این بازار داشته اند. برای رشد و ترقی در این بازار باید بخوبی با هزینه های طراحی رابط کاربری اپلیکیشن آشنایی داشته باشید. بعلاوه باید با آخرین و بروزترین گرایش های طراحی اپلیکیشن موبایل آشنا باشید که در این مقاله به چند مورد از آنها اشاره می کنیم.
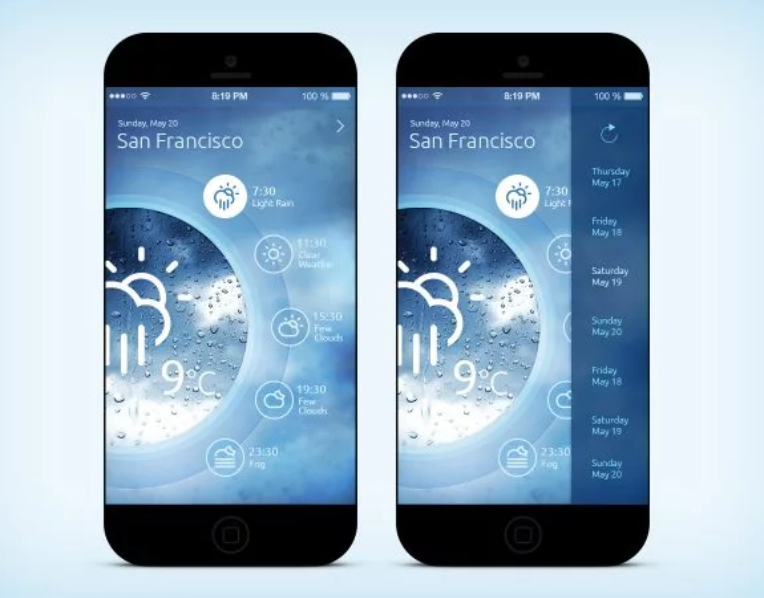
اسکرین های بزرگتر

اینگونه بنظر میرسد که کاربران شیفته ی اسکرین های بزرگ دستگاه های آندروید و iOS شده اند. در طول سال های اخیر بازار تبلت رشد چشمگیری داشته و در سال 2018 به اوج خود رسیده است.
گفتنی است که ساختن اپلیکیشن برای دستگاه های بزرگتر کار آسانی نیست. بعلاوه برای اینکه اپلیکیشن های طراحی شده برای دستگاههای کوچکتر در دستگاههای بزرگتر سازگار شوند نیز مشکلات دیگری وجود دارد. بعنوان مثال درصد کمتری از فضای اسکرین در دسترس انگشت کاربران خواهد بود. مشکل دیگر اطمینان از پاسخ اپلیکیشن به فاکتورهای دیگر سیستم عاملی است که با آن کار می کنید.
در رابط کاربری و بیشتر الگوهای نویگیشن تغییرات بسیاری باید اعمال شوند که درنهایت به یک تجربه کاربری متفاوت ختم میشود. مهم ترین این تغییرات تنظیم دوباره ی مکان باتن های مهم است، بطوریکه کاربر بتواند در اسکرین بزرگتر به محتوا دسترسی داشته باشد.
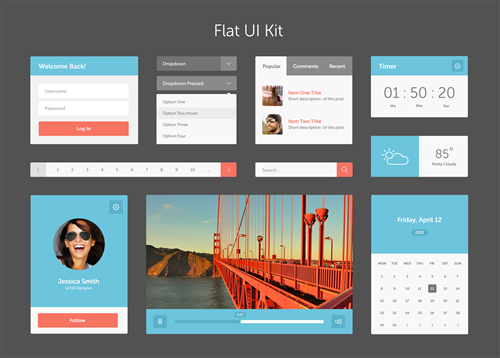
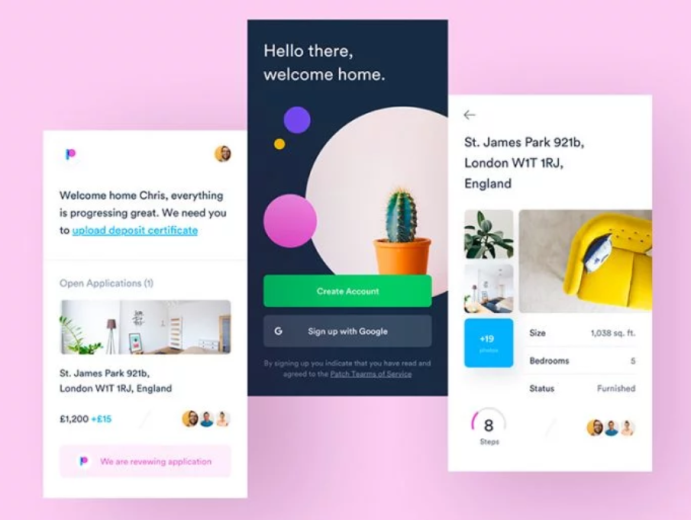
رابط کاربری: هرچه ساده تر بهتر

بهترین طراحی ها در سال 2018 طراحی هایی هستند که رابط کاربری آنها تا حد ممکن ساده باشد. درواقع طراحی یک رابط کاربری ساده به معنای اپلیکیشنی با کارایی بهتر است.
بسیار مهم است که فیچرهای مهم را بعنوان جزیی از رابط کاربری بدانید:
فضای اسکرین باز
رابط کاربری کاربردی و شفاف
استفاده حداقل اما تاثیرگذار از المان ها
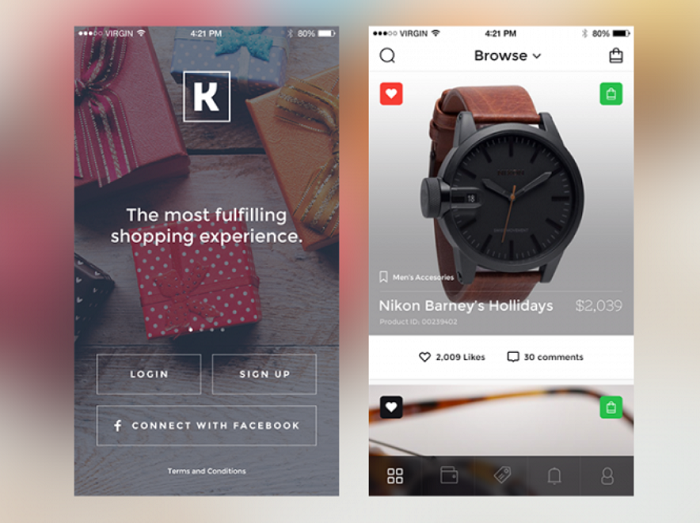
سوایپینگ

گرایش مهم دیگر در طراحی اپلیکیشن موبایل عبارت است از تحرک و سیالی هرچه بیشتر اکشن سوایپ. در حال حاضر گوشی های هوشمند این فیچر را داراند که از لحاظ کارایی اکشنی کاملا قابل قبول محسوب میشود.
بهرحال همیشه جا برای پیشرفت وجود دارد و امسال نیز توسعه دهندگان باید توجه زیادی به آن داشته باشند. درحال حاضر بهترین ایده ها استفاده از فید کارت محور((card-based feed می باشد که در اپلیکیشن هایی همچون پینترست و توییتر استفاده شده است. گزینه ی دیگر استفاده ی توام از سوایپ جهانی و لی اوت های کارتی می باشد.
گزینه های بیشتر در نویگیشن

گنجاندن گزینه های بیشتر در نویگیشن به شیوه های ساده و خلاقانه باید موارد زیر را شامل شود:
لزوم استفاده از مودال های عمودی و افقی، اسکرولینگ پارالاکس و نویگیشن مخفی.
اسکرولینگ نامحدود برای اپلیکیشن هایی که محتوای بسیار دارند.
ناپدید شدن باتن های نویگیشن هنگامیکه اپلیکیشن برای یک مدت معین غیرفعال است.
اسرولینگ مودال((modular scrolling بمنظور برعهده گرفتن اسکرولینگ چندین ردیف از محتوا.
افزودن فیچر انیمیشن

توسعه دهندگان نباید نسبت به افزودن المانی که توجه کاربران را جلب می کند بی توجه باشند و چه روشی بهتر از افزودن یک انیمیشن ساده اما خوب طراحی شده برای جلب توجه کاربران.
اپلیکیشن هایی که این فیچر را دارند بطور قابل توجه ای از سوی کاربران پذیرفته شده اند. بعلاوه این دسته از اپلیکیشن ها نقش مهمی در بهبود تجربه کاربری دارند. اما انیمیشن ها چه مزیت هایی برای طراح دارند؟ به موارد نامبرده در زیر توجه کنید:
استفاده از انیمیشن ها می تواند به برجسته سازی نویگیشن کمک کنند.
می تواند بعنوان یک گذارمیان زوم کردن و از زوم خارج شدن عمل کند.
می تواند بعنوان تاییدیه اکشن های صورت گرفته توسط کاربر عمل کند.
می تواند تجربه کاربری بهتری برای کاربران فراهم کند.
می تواند یک افکت تصویری مستقیم فراهم کند.
یک فیچر منحصربفرد که از طراحی پارالاکس استفاده می کند.
برقراری ارتباط با مشتری

این پروسه به معنای استفاده از برند برای ایجاد یک رابط بهتر با مشتری است. و از طریق ساخت یک اپلیکیشن که به آسانی استوری برند شما را نقل میکند، میسر میشود.
بیشتر مشاغل از گرافیک ها و illustration ها برای برقراری ارتباط با مشتریان خود استفاده می کنند. در هرصورت بمنظور ایجاد و توسعه ی روابط با مشتری باید از قوانین نامبرده درزیر تبعیت کنید:
هدف فراهم کردن یک تجربه ی منحصربفرد برای کاربران است.
برای یافتن شیوه های معرفی برند خود، نهایت تلاش خود را انجام دهید.
تمام تمرکز خود را به چگونگی بهتر شدن تجربه کاربری اپلیکیشن خود معطوف کنید.
از یافتن فناوری های جدیدی که کار شما را آسانتر میکنند غافل نشوید.
برای طراحان اپلیکیشن موبایل، برندینگ هنوز در دوران طفولیت خود بسر می برد. و با گذر زمان اهمیت بیشتری پیدا کرده و تنها درصورتی می تواند یک تفاوت بزرگ ایجاد کند که به آن توجه شود.
استفاده از تایپوگرافی سازگارپذیر

تایپوگرافی همواره یکی از مهم ترین فیچرهای طراحی یک اپلیکیشن بوده و خواهد بود و هرگز نباید نادیده گرفته شود. درواقع iOS 7 با معرفی تایپوگرافی scalable همراه با فونت Hevetica Neue اهمیت آنرا تصدیق کرده است. تایپوگرافی scalable این قابلیت را دارد که بطور چشمگیری بر ظاهر کلی اپلیکیشن تاثیر گذاشته و طراحی انجام شده را برجسته تر کند.
نتیجه گیری:
در این مقاله به چند مورد از بهترین گرایش ها در طراحی رابط اپلیکیشن در سال 2018 اشاره کردیم. درصورت استفاده صحیح از موارد نامبرده می توانید با سرمایه گذاری در اپلیکیشن در انواع حرفه و کسب وکار، تفاوتی شگرف ایجاد کنید.